

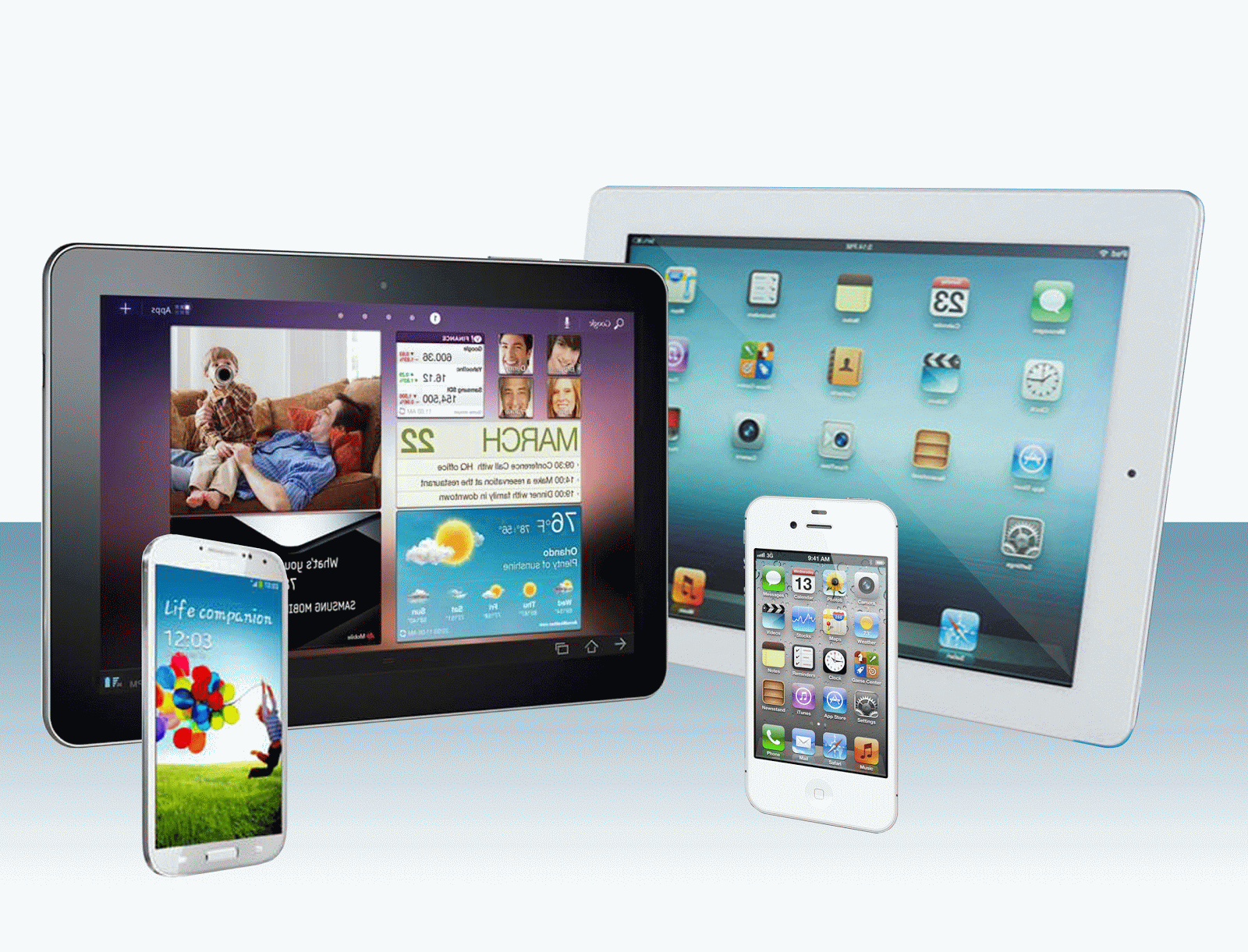
Mobile and Tablet Devices Review
Cyber Living posts the specifications or details of the latest mobile phones and tablets with some thought comments on the device You can find them by clicking the MOBILE?TSBLET DEV on the menu bar above. Or you can click this link Mobile and Tablet Devices

Computer Problems Solutions
For personal computer/notebook problems and tips, refer to PC PROB from the menu or click this link Personal Computer Problem Solutions.

What's in the world with Philippine ISPs
Discussions about Philippine Internet Service Providers (ISPs) particularly problems users are encountering but are not getting any solutions.

Bloggers and Webmasters tips/tricks
Looking for something to implement to your site? Our Bloggers' tips/tricks have what you need. If you do not find it there, notify us through our contact form.

SEO Tips
Tips to improve your rankings on Search Engine Resuts Pages (SERPs).
Saturday, December 28, 2013
How I made my blog in blogger get a page rank?

Wednesday, August 14, 2013
Coby Kyros MID7047 Android 4.0 Tablet

Monday, August 12, 2013
What are light boxes and how can you make one?
Saturday, August 10, 2013
Is PLDT's (Mybro/SmartBro) Fair Usage Policy (FUP) fair?

Thursday, August 8, 2013
How to draw lines using CSS
How to customize a Google Visualization Table to best fit your page
Tuesday, July 30, 2013
Nokia Asha 501 Review/Spec

Samsung Galaxy Tab™ 2 7.0 Review/Specs

Sunday, July 28, 2013
Samsung XE700T1C Review/Specs













